As part of OurBlind's continued efforts to provide accessible online spaces for the blind and visually impaired community, we've developed custom themes for Lemmy, to use on our Lemmy instance on Rblind, and to make available for others, in keeping with the themes' license terms and the spirit of free and open source software.
If you're reading this on www.rblind.com and are not signed in, you're using RBlind-Dark. We hope you're enjoying it! If you log in, you can switch to RBlind-Light. Once logged in, go to your username, then Settings and, use the Themes dropdown to make your selection: we suggest RBlind-Dark or RBlind-Light at the end of the list.
Why these themes matter to us
We started this Lemmy instance back in 2023, prompted by the Reddit API protests. Reddit Inc., the company that controls the website our community r/Blind is on, had announced policy changes that made the apps most of us used to participate in the Reddit community impossible to maintain. During this time it became clear to us and many other online communities that a corporate-owned platform would always be subject to pressures that are contrary to our needs. We launched this site as our blind-friendly home base in the fediverse, a decentralized and often self-hosted social media platform.
The goal of having our own home server was always to be able to make our own decisions about the software we run on it. One of those decisions is that the visual styling should always be comfortable for low-vision users and other disabled people, as part of our core audience. That meant designing and providing themes that, within our technical limitations, conform to the Web Content Accessibility Guidelines (WCAG).
How we designed our Lemmy themes
OurBlind admins contracted Travis, a talented graphic designer from within the community, for this project. Check out his website here. Together we went over specific requirenments within WCAG and the site's usage, colors, layout, preliminary testing, and communication, to develop both the themes themselves and the framework for future work and sharing.
How these themes meet our goals
In short, the new themes ensure high contrast, colorblind friendly colors, readable fonts, and appropriately-sized and readable buttons and links.
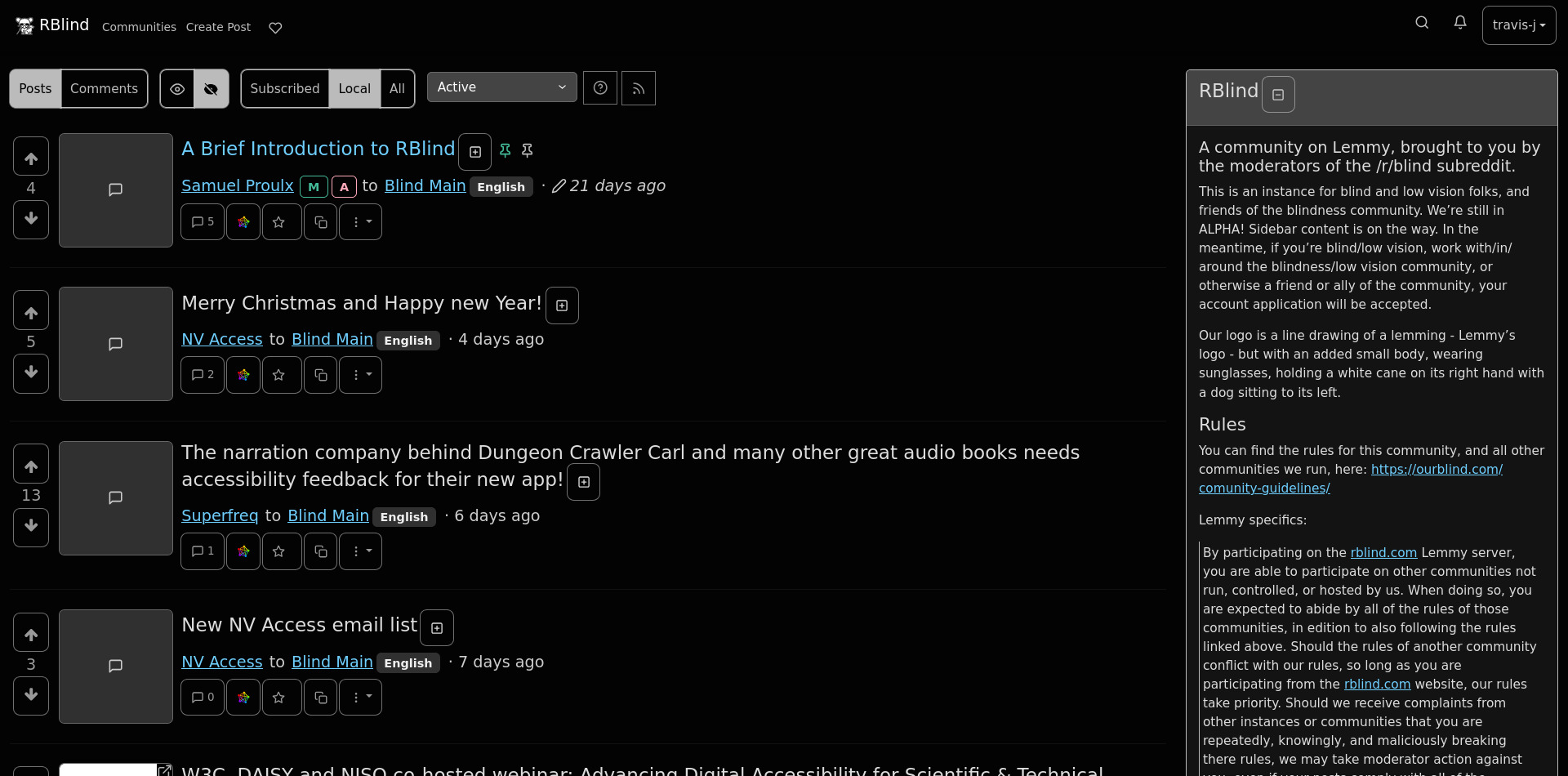
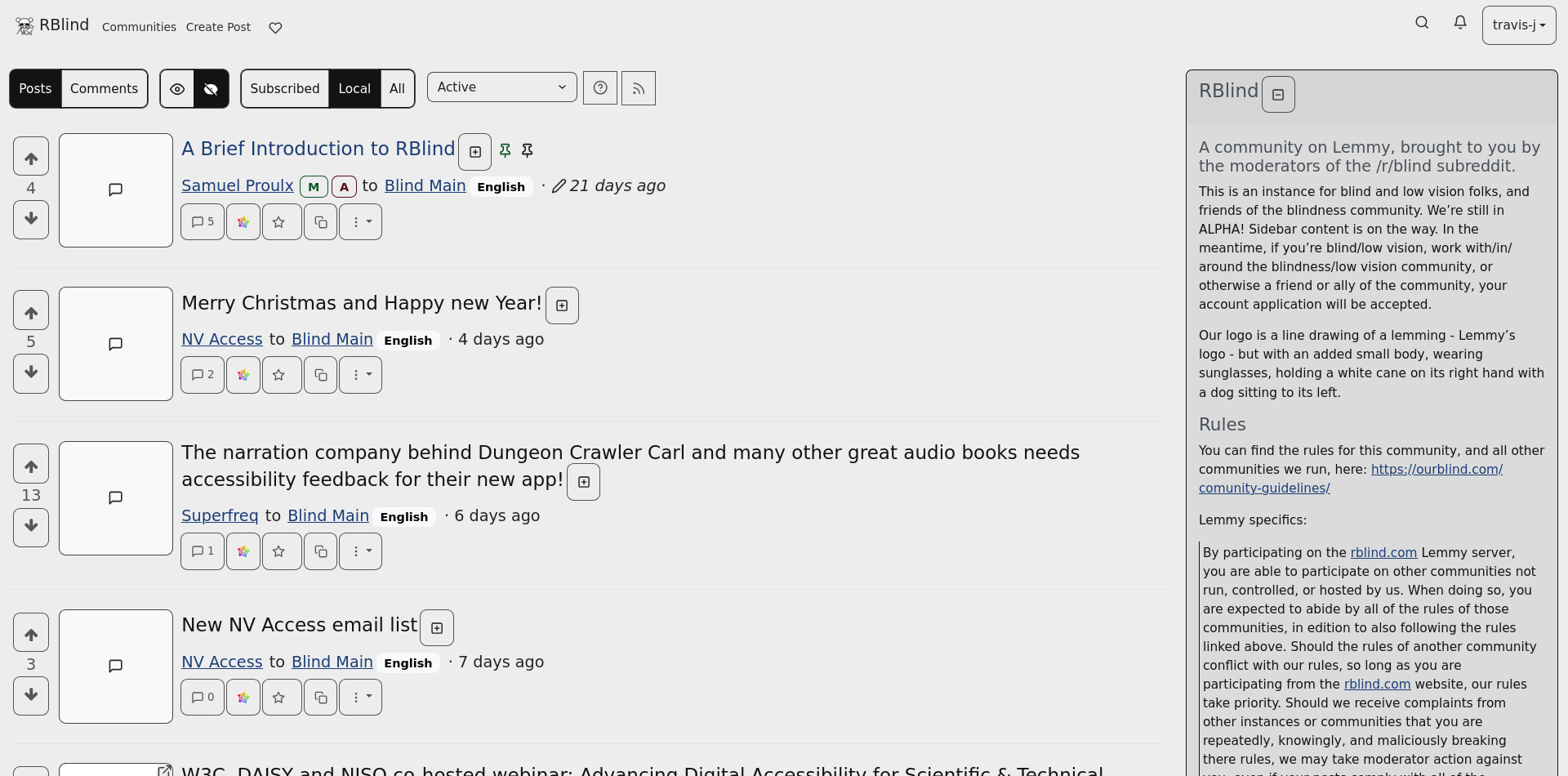
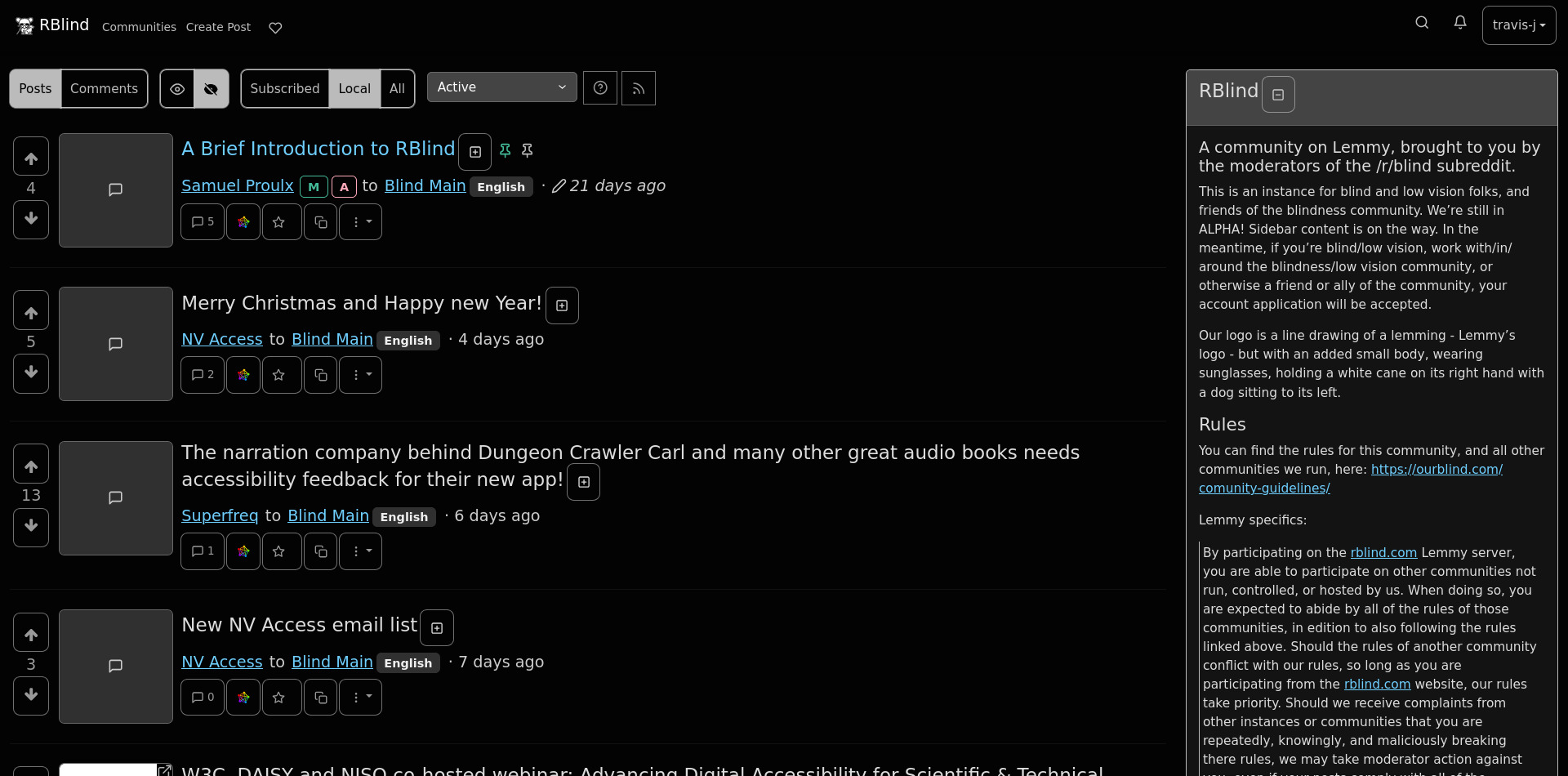
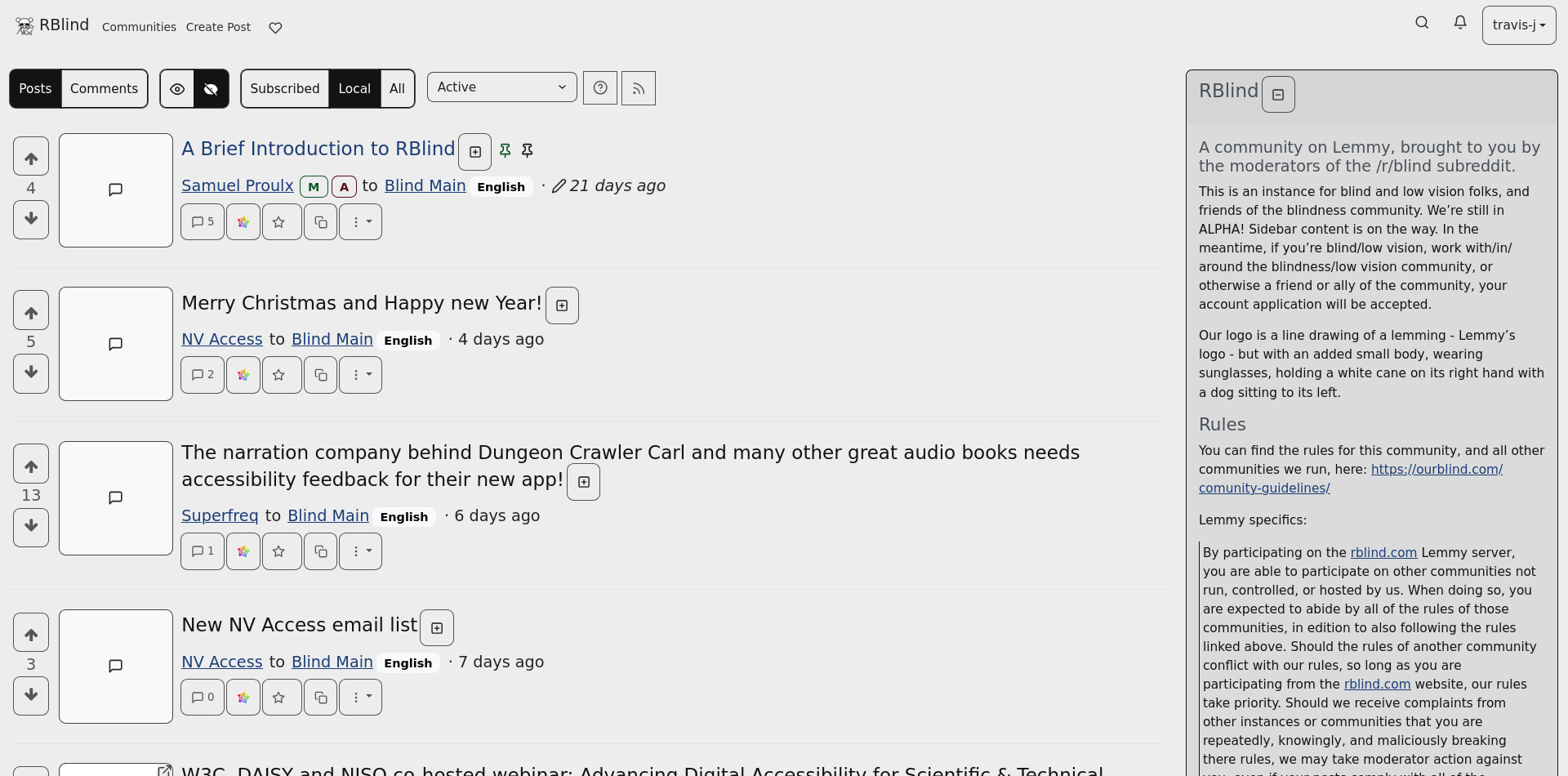
Following are examples of the home feed using the new themes.
RBlind-Dark example

RBlind-Light example

Time for testing and feedback
These have been audited by OurBlind admins, but that's only part of the validation process. If you're using this site and have low vision, colorblindness, a cognitive or a motor disability, consider providing feedback. Do they work well given your needs and use case? Do you like them? Does something not work quite right? Comment below or fill out the anonymous survey. Don't hesitate to comment if you're not a member of this instance or not disabled - we want these to be helpful to as many people as possible. Thank you!
We'll be collecting feedback and open to revisions until February 1st 2025. Even after that, we'll still be interested in your experience, but will take longer to respond and adjust.
How to use these themes on your own instance
As mentioned, this project is all about the value of free and open source software in ensuring control and autonomy. We're making this our home in the fediverse and we want to be good neighbors. We already offer the broader community a place for discussions around blindness, but we also want to contribute back.
These themes are licensed under GNU AFFERO General Public License and available at the Codeberg repo to be used or modified. Updates to the themes that come as a result of user feedback will be available there. Definitely give Travis a star and consider hiring for your own design needs, he's been a delight to work with.
The repo is also mirrored on GitHub for accessibility reasons.
Thanks, from RBlind
This community's journey has been long and thrilling, across three platforms and over a decade. Everybody on the admin and moderation team has deeply benefitted from and grown with the community. These themes are a humble gift to our members and our neighbors on the fediverse. May they make all our lives that bit more comfortable.