Hello!
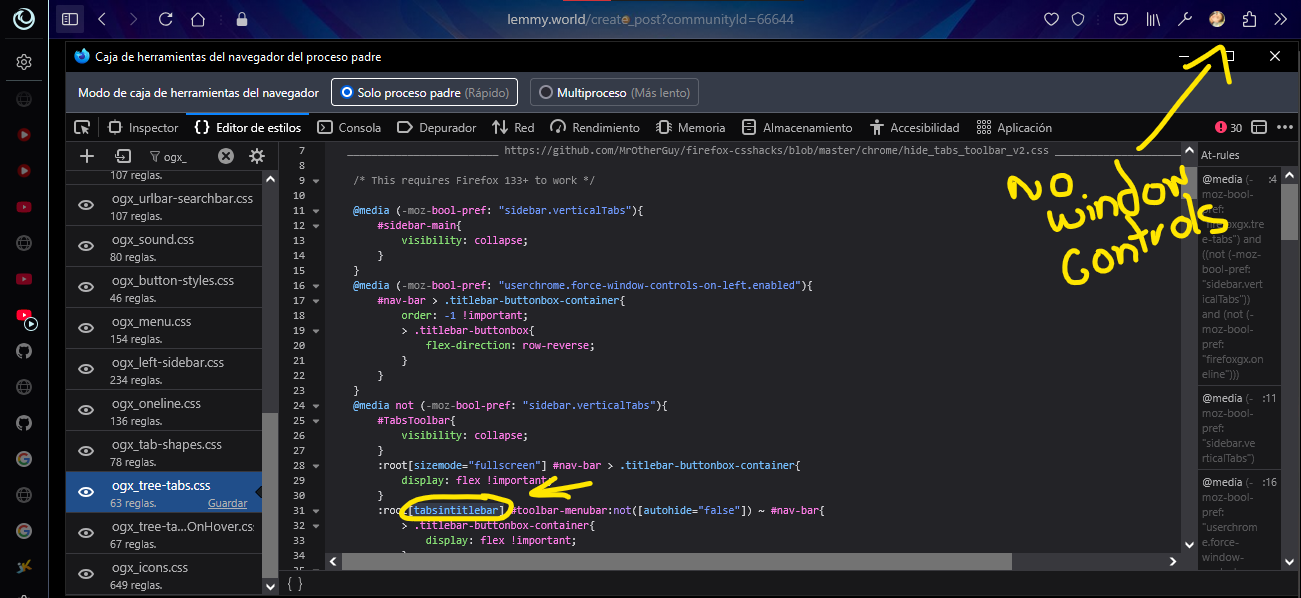
I'm using a custom script made by MrOtherGuy that serves to hide the whole toolbox. The code is this: https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/autohide_toolbox.css
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/autohide_toolbox.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Hide the whole toolbar area unless urlbar is focused or cursor is over the toolbar
* Dimensions on non-Win10 OS probably needs to be adjusted.
*/
:root{
--uc-autohide-toolbox-delay: 200ms; /* Wait 0.1s before hiding toolbars */
--uc-toolbox-rotation: 82deg; /* This may need to be lower on mac - like 75 or so */
}
:root[sizemode="maximized"]{
--uc-toolbox-rotation: 88.5deg;
}
u/media (-moz-platform: windows){
:root:not([lwtheme]) #navigator-toolbox{ background-color: -moz-dialog !important; }
}
:root[sizemode="fullscreen"],
:root[sizemode="fullscreen"] #navigator-toolbox{ margin-top: 0 !important; }
#navigator-toolbox{
--browser-area-z-index-toolbox: 3;
position: fixed !important;
background-color: var(--lwt-accent-color,black) !important;
transition: transform 82ms linear, opacity 82ms linear !important;
transition-delay: var(--uc-autohide-toolbox-delay) !important;
transform-origin: top;
transform: rotateX(var(--uc-toolbox-rotation));
opacity: 0;
line-height: 0;
z-index: 1;
pointer-events: none;
width: 100vw;
}
:root[sessionrestored] #urlbar[popover]{
pointer-events: none;
opacity: 0;
transition: transform 82ms linear var(--uc-autohide-toolbox-delay), opacity 0ms calc(var(--uc-autohide-toolbox-delay) + 82ms);
transform-origin: 0px calc(0px - var(--tab-min-height) - var(--tab-block-margin) * 2);
transform: rotateX(89.9deg);
}
#mainPopupSet:has(> [panelopen]:not(#ask-chat-shortcuts,#selection-shortcut-action-panel,#chat-shortcuts-options-panel,#tab-preview-panel)) ~ toolbox #urlbar[popover],
#navigator-toolbox:is(:hover,:focus-within,[movingtab]) #urlbar[popover],
#urlbar-container > #urlbar[popover]:is([focused],[open]){
pointer-events: auto;
opacity: 1;
transition-delay: 33ms;
transform: rotateX(0deg);
}
#mainPopupSet:has(> [panelopen]:not(#ask-chat-shortcuts,#selection-shortcut-action-panel,#chat-shortcuts-options-panel,#tab-preview-panel)) ~ toolbox,
#navigator-toolbox:has(#urlbar:is([open],[focus-within])),
#navigator-toolbox:is(:hover,:focus-within,[movingtab]){
transition-delay: 33ms !important;
transform: rotateX(0);
opacity: 1;
}
/* This makes things like OS menubar/taskbar show the toolbox when hovered in maximized windows.
* Unfortunately it also means that other OS native surfaces (such as context menu on macos)
* and other always-on-top applications will trigger toolbox to show up. */
u/media (-moz-bool-pref: "userchrome.autohide-toolbox.unhide-by-native-ui.enabled"),
-moz-pref("userchrome.autohide-toolbox.unhide-by-native-ui.enabled"){
:root[sizemode="maximized"]:not(:hover){
#navigator-toolbox:not(:-moz-window-inactive),
#urlbar[popover]:not(:-moz-window-inactive){
transition-delay: 33ms !important;
transform: rotateX(0);
opacity: 1;
}
}
}
#navigator-toolbox > *{ line-height: normal; pointer-events: auto }
/* Don't apply transform before window has been fully created */
:root:not([sessionrestored]) #navigator-toolbox{ transform:none !important }
:root[customizing] #navigator-toolbox{
position: relative !important;
transform: none !important;
opacity: 1 !important;
}
#navigator-toolbox[inFullscreen] > #PersonalToolbar,
#PersonalToolbar[collapsed="true"]{ display: none }
/* This is a bit hacky fix for an issue that will make urlbar zero pixels tall after you enter customize mode */
#urlbar[breakout][breakout-extend] > .urlbar-input-container{
padding-block: calc(min(4px,(var(--urlbar-container-height) - var(--urlbar-height)) / 2) + var(--urlbar-container-padding)) !important;
}
/* Uncomment this if tabs toolbar is hidden with hide_tabs_toolbar.css */
/*#titlebar{ margin-bottom: -9px }*/
/* Uncomment the following for compatibility with tabs_on_bottom.css - this isn't well tested though */
/*
#navigator-toolbox{ flex-direction: column; display: flex; }
#titlebar{ order: 2 }
*/
It works great but what I'd like to do is to make it so that when I click a tab and drag it to change its place in the tabbar nothing disappears, this is because when I click and drag a tab the toolbox disappears and the tab goes to a new windows when I let go of it.
Thanks a lot!