Lemmy Apps
A home for discussion of Lemmy apps and tools for all platforms.
RULES:
- No spamming
- Be nice and have fun
- Follow the general lemmy.world rules
An extensive list of Lemmy apps is available here:
Visit our partner Communities!
Lemmy Plugins and Userscripts is a great place to enhance the Lemmy browsing experience. [email protected]
Lemmy Integrations is a community about all integrations with the lemmy API. Bots, Scripts, New Apps, etc. [email protected]
Lemmy Bots and Tools is a place to discuss and show off bots, tools, front ends, etc. you’re making that relate to lemmy. [email protected]
Lemmy App Development is a place for Lemmy builders to chat about building apps, clients, tools and bots for the Lemmy platform. [email protected]
Lemmy Apps Directory
The following is a directory of current Lemmy apps. This list includes apps that have released in the last 6 months, or have been confirmed to be in active development, with the most recent at the top. You can find a list including older apps here (unmaintained apps may have security or compatibility issues). The  symbol indicates that an app is FOSS.
symbol indicates that an app is FOSS.
Android
 |
Summit | |
|---|---|---|
| Github | [email protected] | Play Store |
| 1.52.3 | 2025-01-22 |
Summit is an app for Lemmy that enables you to explore hundreds of communities with ease. Summit is optimized for Android and offers a smooth browsing experience.
Dev: @[email protected]
 |
Voyager | |
|---|---|---|
| Source | [email protected] | Play Store |
| 2.23.2 | 2025-01-19 | F-Droid |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Racoon | |
|---|---|---|
| Source | [email protected] | |
| ** 1.14.0** | 2025-01-06 | GitHub Release |
Raccoon for Lemmy is a client for the federated aggregation and discussion platform Lemmy. The project started as an exercise to play around with Kotlin Multiplatform (KMP) and Compose multiplatform and gradually grew as a fully functional client with many features.
Dev: @ [email protected]
 |
Interstellar | |
|---|---|---|
| Source | Play Store | |
| 0.7.1 | 2024-12-16 | Flathub |
An app for Kbin, Mbin, and Lemmy; connecting you to the fediverse.
Dev: @[email protected]
 |
Jerboa (Official Android client) | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.0.77-alpha | 2024-09-27 | F-Droid |
Jerboa for Lemmy An app for Lemmy, a federated reddit alternative. Jerboa is an app for Lemmy, a federated reddit alternative. Jerboa is made by Lemmy's developers, and is free, open-source software, meaning no advertising, monetizing, or venture capital, ever. Lemmy is similar to sites like Reddit, Lobste.rs, or Hacker News: you subscribe to forums you're interested in, post links and discussions, then vote, and comment on them. Behind the scenes, it is very different; anyone can easily run a server, and all these servers are federated (think email), and connected to the same universe, called the Fediverse.
Dev: @[email protected]
 |
Thunder | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.5.1 | 2024-08-20 | IzzyOnDroid |
Thunder is a fully open source, cross-platform, community-driven project available on GitHub. Fully free of advertisements and trackers. Thunder is still very early on in development and many more features are yet to be available!
Dev: @[email protected]
 |
Eternity | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.2.0 | 2024-08-06 | F-Droid |
A client for Lemmy, specifically designed for Android and written in Java. This project is a fork of the Infinity for Reddit project, and it is currently in the early stages of development. As such, expect many unfinished features and potential bugs!
Dev: @[email protected]
 |
Connect | |
|---|---|---|
| [email protected] | Play Store | |
| 1.0.192 | 2024-08-22 | APKPure |
A native application for browsing the social platform Lemmy and the Fediverse.
Dev: @kuro_[email protected]
 |
Boost | |
|---|---|---|
| [email protected] | Play Store | |
| 1.0.14 | 2024-07-14 |
Boost for Lemmy is designed to provide a seamless browsing experience for the decentralized social platform Lemmy and the Fediverse.
Dev: @[email protected]
 |
Sync | |
|---|---|---|
| GitHub | [email protected] | Play Store |
| 24.03.12-19:36 | 2024-03-12 |
A beautiful Lemmy app for browsing Lemmy on the go!
Dev: @[email protected]
iOS
 |
Voyager | |
|---|---|---|
| Source | [email protected] | App Store |
| 2.23.2 | 2025-01-19 |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Arctic | |
|---|---|---|
| Website | [email protected] | App Store |
| 1.5.2 | 2025-01-08 | TestFlight |
Arctic For Lemmy is a free and native iOS client for Lemmy. In the spirit of the Fediverse, Arctic is completely free and private. No data of any kind will be collected from your device, and no pesky advertisements, Ever. Arctic was built specifically for iOS and runs natively on pure Swift. Enjoy browsing feeds with embedded content that keeps you out of the browser, and in the app. Engage in the conversation using the rich markdown editor, and intuitive post composer
Dev: @[email protected]
| Echo | ||
|---|---|---|
| [email protected] | App Store | |
| 1.5 | 2024-12-11 |
Echo for Lemmy is a fully native iOS application built using fully native Apple SDKs. This means it feels right at home on your iPhone and is designed to be fast, efficient, and easy to use. No overhead from web views or cross-platform frameworks.
Dev: @[email protected]
 |
Thunder | |
|---|---|---|
| Source | [email protected] | App Store |
| 0.5.1 | 2024-08-20 |
Thunder is a fully open source, cross-platform, community-driven project available on GitHub. Fully free of advertisements and trackers. Thunder is still very early on in development and many more features are yet to be available!
Dev: @[email protected]
 |
Lemmios | |
|---|---|---|
| [email protected] | App Store | |
| 1.9 | 2024-08-12 | TestFlight |
Lemmios is a client built for Lemmy. Discover and browse through all parts of the fediverse in an intuitive way.
Dev: @[email protected]
 |
Mlem | |
|---|---|---|
| Source | [email protected] | App Store |
| 1.3 | 2024-05-05 | Website |
Mlem is the first native SwiftUI Lemmy client on the AppStore. It feels right at home on your iPhone (and soon iPad and Mac). With tons of options for customizing your your experience.
Dev: @[email protected]
Linux
 |
Neon Modem Overdrive | |
|---|---|---|
| Source | Site | |
| v1.0.5 | 2024-05-28 | GitHub Release |
BBS-style command line client that supports Discourse, Lemmy, Lobsters and Hacker News
Web
 |
Alexandrite | |
|---|---|---|
| Source | [email protected] | Web UI |
| 0.8.15 | 2025-01-20 |
Alexandrite is a desktop-first alternative Lemmy client.
Dev: @[email protected]
 |
Voyager | |
|---|---|---|
| Source | [email protected] | Web UI |
| 2.23.2 | 2025-01-19 |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Tesseract | |
|---|---|---|
| Source | [email protected] | Web UI |
| 1.4.29 | 2025-01-13 |
Formerly Tesseract for Lemmy. Now “Tesseract for Sublinks” Development is now targeting the upcoming Sublinks project. As Sublinks aims to provide initial compatibility with Lemmy, Tesseract will continue to work with Lemmy for the foreseeable future. Once the Sublinks project moves into its native API phase, Lemmy support will be dropped from Tesseract.
Dev: @[email protected]
 |
Photon | |
|---|---|---|
| Source | [email protected] | Web UI |
| 1.31.4 | 2024-09-20 |
An sleek web client for Lemmy using mono-ui, a custom design system.
Dev: @[email protected]
 |
Quiblr | |
|---|---|---|
| [email protected] | Web UI | |
| 2.1.0 | 2024-08-03 |
Quiblr aims to build an intuitive, accessible, and modern interface to connect users to the fediverse.
Dev: @[email protected]
| mlmym | ||
|---|---|---|
| Source | Web UI | |
| 0.0.50 | 2024-07-21 |
a familiar desktop experience for lemmy.
Dev: @
 |
Lemmuy-UI | |
|---|---|---|
| Source | [email protected] | Web UI |
| 0.19.5 | 2024-06-19 |
The official web app for Lemmy, written in inferno. Based off of MrFoxPro's inferno-isomorphic-template.
Dev: @[email protected]
 |
Lemmynade | |
|---|---|---|
| Site | [email protected] | Web UI |
| Alpha v4 | 2/23/2024 |
Lemmynade is the refreshing web app for Lemmy, currently in development. The goal is to make Lemmy more powerful, approachable, useable, and sustainable. Follow [email protected] for announcements and updates
Dev: @[email protected]
~Updated 2025-01-23~
cross-posted from: https://lemmy.world/post/24943349
alexandrite.app - [email protected] - Github
This time it's mostly UI changes I really wanted to make, and some things people have asked for.
All toolbar toggles and dropdowns are now these nicer looking dropdowns. They look a lot more consistently sized, everything has a label I also added "Moderator View" into that new dropdown.
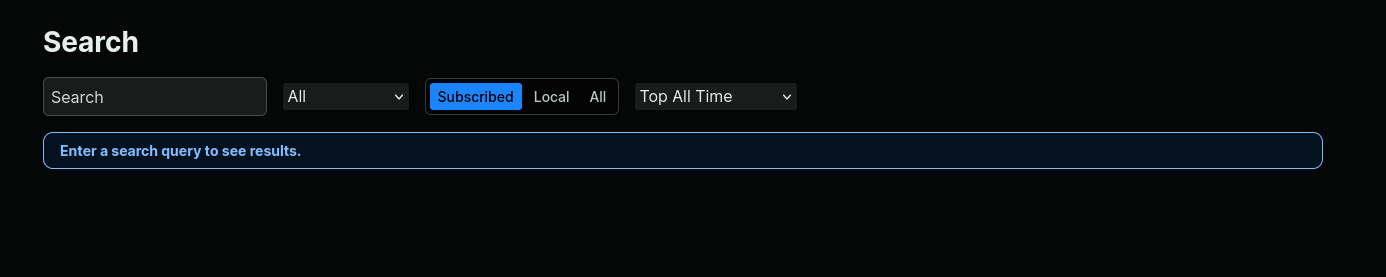
The search page looks way nicer now, here's the before:
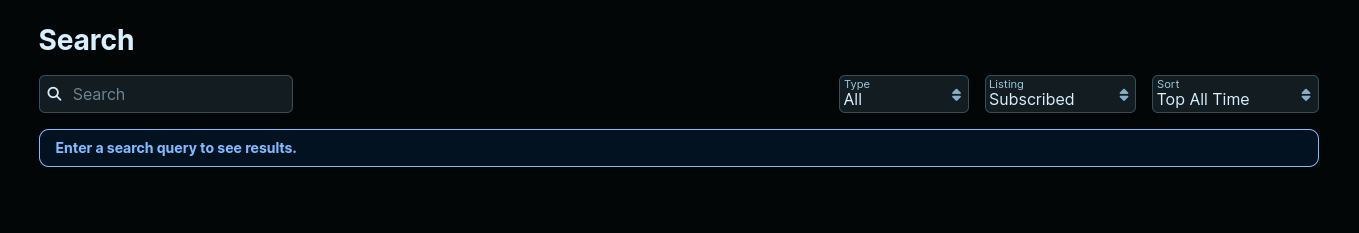
And now:
Added an option that lets you toggle between relative and absolute dates

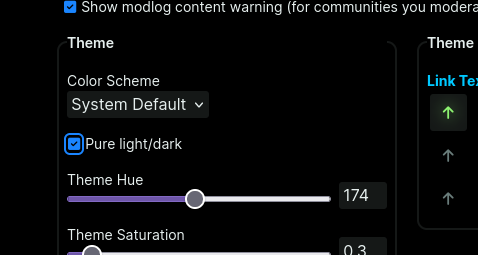
Added an option for completely white/black backgrounds
This way we can spread the load and attention across the threadverse so that the smaller/preferred communities can receive the attention they deserve and avoid the situation where all the big players end up holding all the cards in the competition.
Solved: If any app developers run into this issue, I recommend setting the app's category to Communication (instead of Social), then you will no longer be required to declare a CSAE standard for your app.
I was trying to release an update for Interstellar (my Mbin/Lemmy app) today, and I ran into Google Play's new Child Safety Standards policy that requires the following if your app is in the Social category:
- Have published standards against child sexual abuse and exploitation (CSAE);
- Provide an in-app mechanism for user feedback;
- Address child sexual abuse material (CSAM);
- Comply with child safety laws; and
- Provide a child safety point of contact.
This means, at the very least, I need to write a whole new document (and link to it), addressing how my app's standards are against CSAE (I guess, but I'm not even sure what they want me to put in the document, they're not being clear). Technically, my app already has a report button that allows you to report a post or comment to community moderators and admins, so I'm just going to hope that's good enough.
They act like I, as the app developer, am responsible for the content that a user views, but a user could sign in to any number of Lemmy or Mbin servers that I have no control over whatsoever.
And apparently, this was supposed to be enforced on January 22, 2025, but I don't even remember hearing anything about this till now. Luckily, I was able to extend the deadline till March 19, 2025.
I guess I just wanted to rant about Google Play's crazy developer requirements, and see if anybody else has run into this yet.
I used to use an app Offline Reader for Reddit and wanted a similar thing for lemmy. It lets you load a bunch of selected communities while you have a connection so you can browse them later when you’re offline.
I made it for myself, so there hasn’t been significant testing. If you do run in to problems with it, let me know.
cross-posted from: https://lemmy.world/post/24823273
Smaller release, mostly focused on some styling changes and easy features.
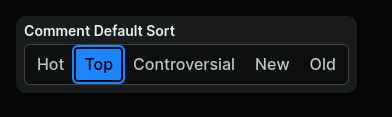
In the settings you can now set a default comment sort, also added "Controversial"
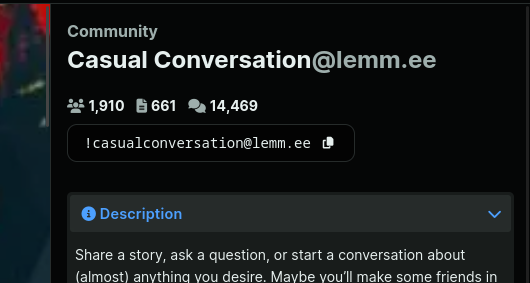
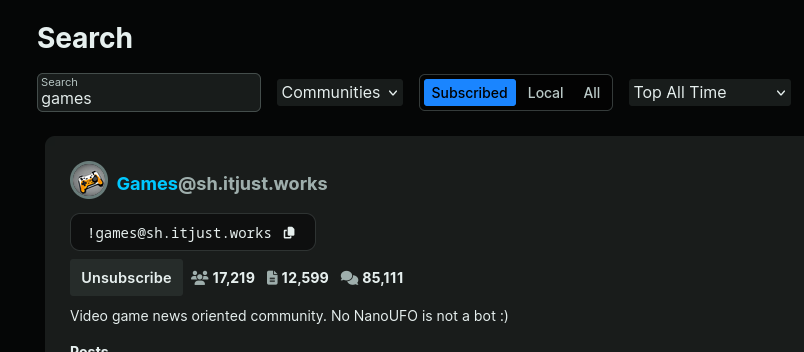
Now in the community/user sidebar and community search results you will see the full 'address' of a community/user. Clicking the text or the button on the right side copies it to your clipboard. In search results this makes it a lot easier to see what exactly the community is, not just what the display name says it is.
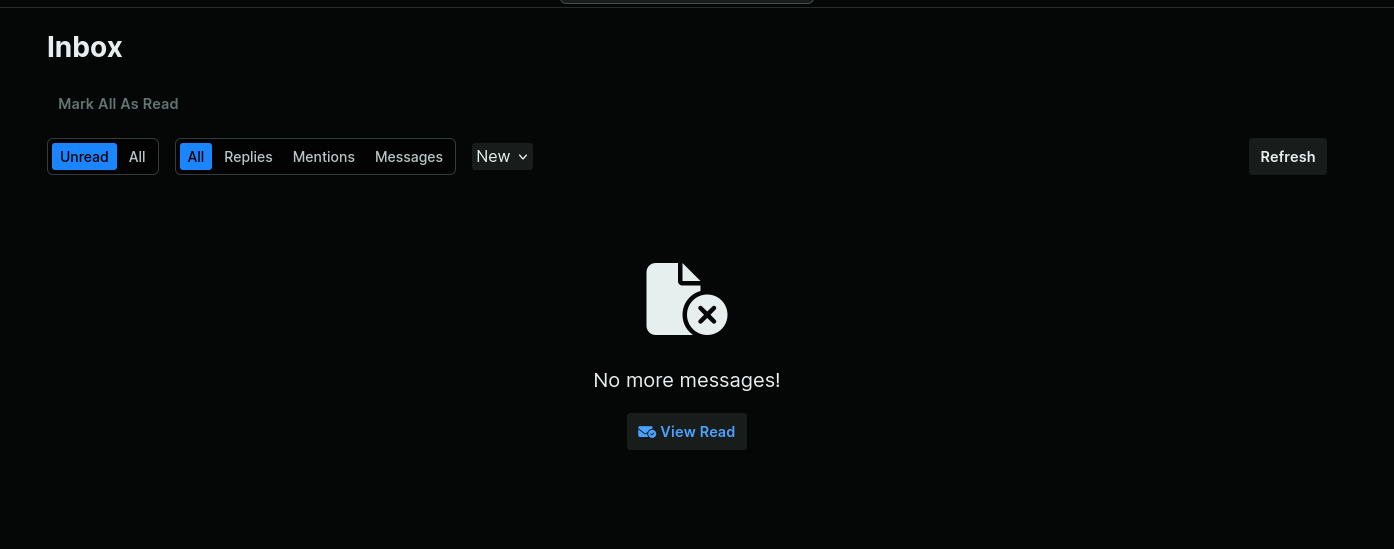
When viewing the inbox, the "No More Messages" message has a "View Read" button, so if you wanted to view an already read notification you've got a nice big button to get there.
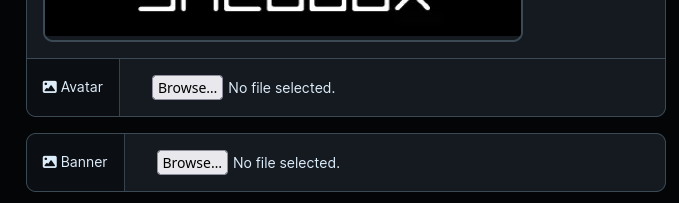
Buttons in the community header aren't transparent anymore so they're easier to see if the banner's image is busy.
...👀
Edit: should also mention this is only one of the key features. The client will also have a website version that functions - hopefully - near identical to the mobile app. It will be offline first allowing you to browse cached content without internet.

Hello. I used to use RedReader with reddit, but there doesn't seem to be such app for lemmy. Right now I'm using Voyager and it looks/works great, but it's super slow on my ancient phone. Is anyone aware of a native android lemmy client with a compact ui? I'm asking just in case there's something I missed. Thanks!
Edit: I switched to Boost, seems to work great. I do miss swipe to up/downvote though..


cross-posted from: https://lemmy.world/post/24730515
alexandrite.app - [email protected] - Github
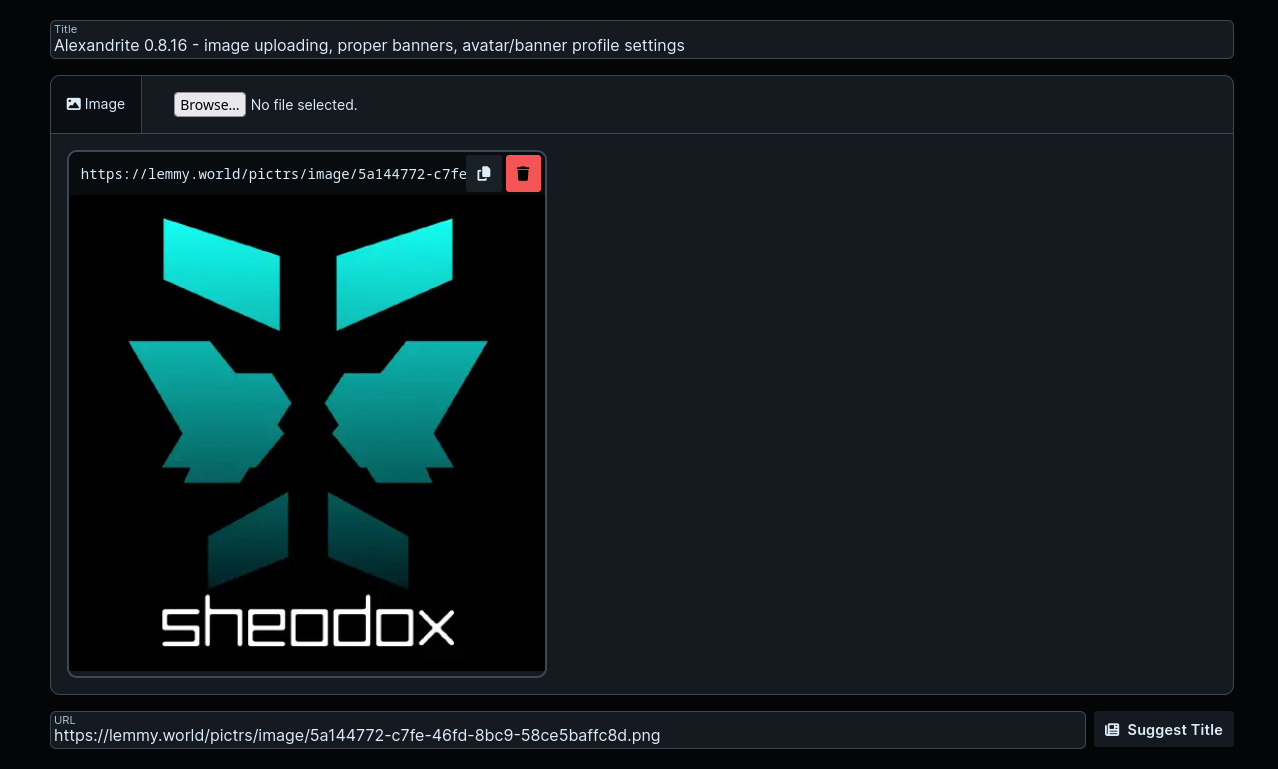
Finally added image uploading, so this is going to be my first update post with images I'll be able to write all on Alexandrite :D
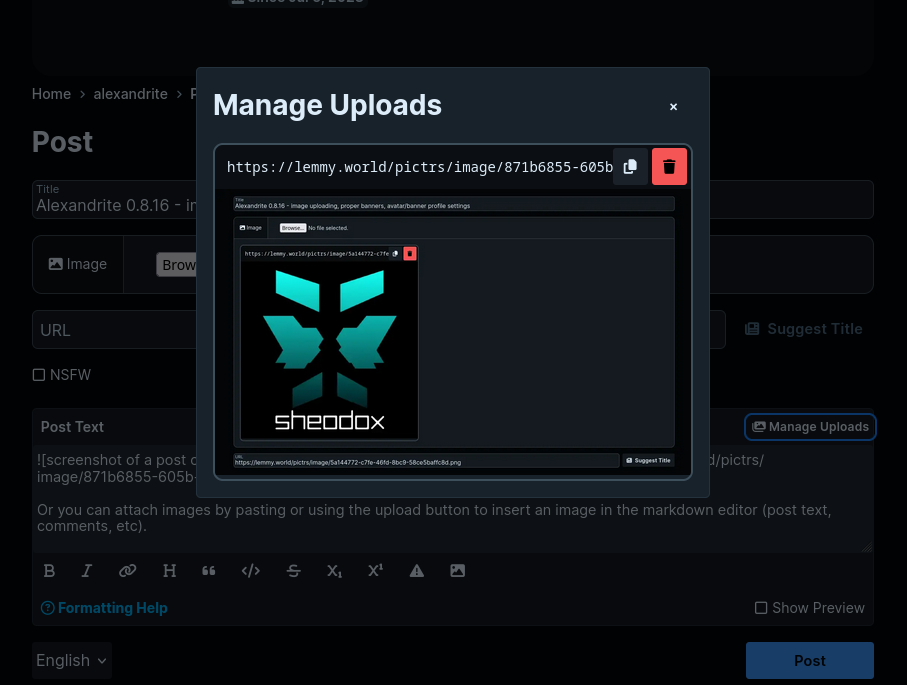
As mentioned in the post you can now attach images to things, this means both on the post via the file selector like on lemmy-ui:
Or you can attach images by pasting or using the upload button to insert an image in the markdown editor (post text, comments, etc).
You can also set your avatar and banner on the Lemmy tab of Settings
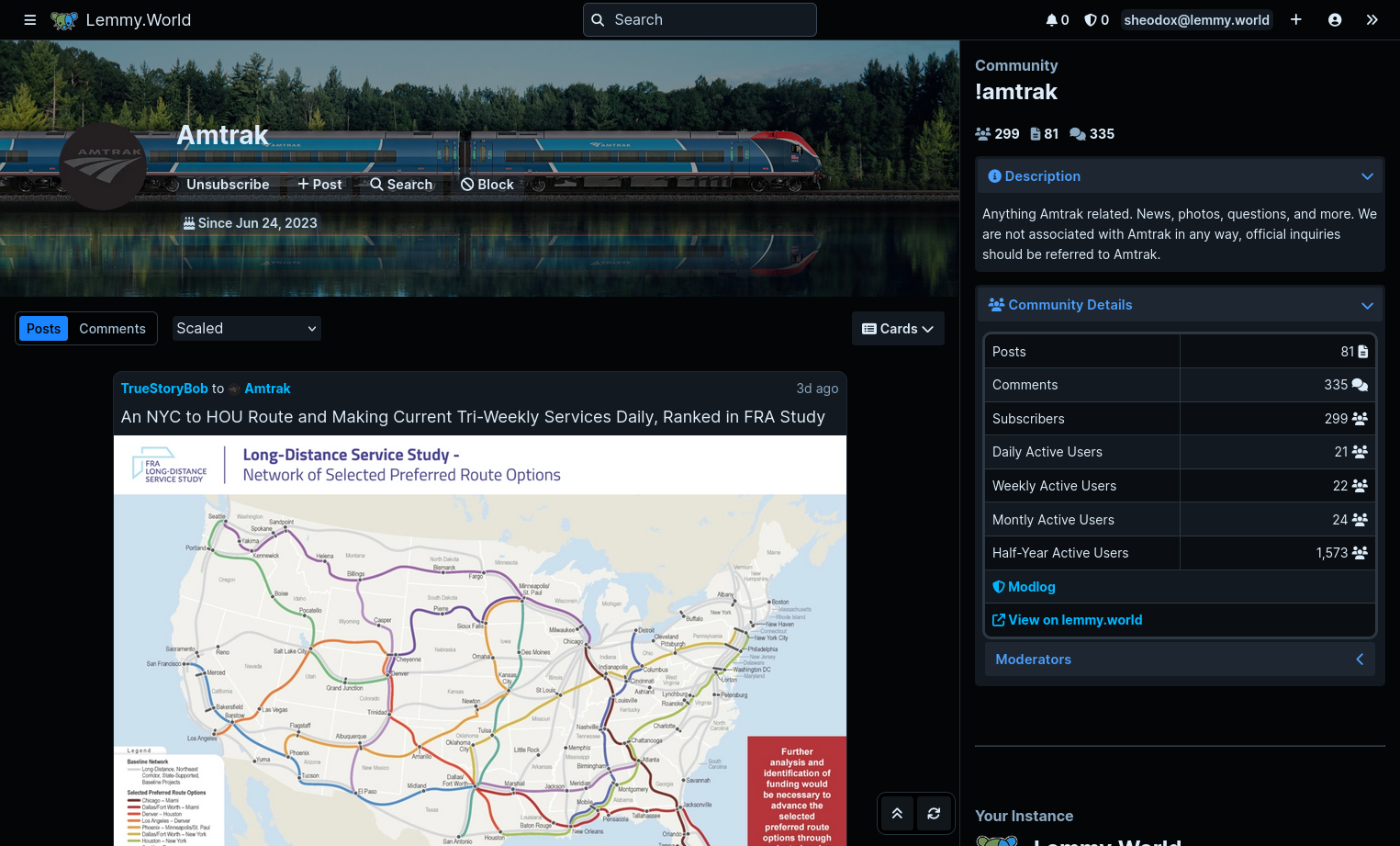
Banners on communities and users now show in the feed header instead of a smaller image at the top of the sidebar.
The sorting of communities when selecting one to make a new post (both the alphabetization of your subscribed communities and the popularity sorting of the search results) is better.
Fixed a 400 error that was happening when viewing modlog actions on a user.
This was the biggest change in quite a while, so please let me know if you have any issues with the update! Thanks for all the support, love hearing people like the stuff I'm making :)
I use Boost as my go-to, but as I'm starting to post more and more I'm starting to notice its minor flaws when it comes to heavy posting.
Is there a Lemmy app that has more of a focus on posting features? Like maybe one that allows you to select multiple communities to post to or a more robust text editor etc.
cross-posted from: https://lemmy.world/post/24517321
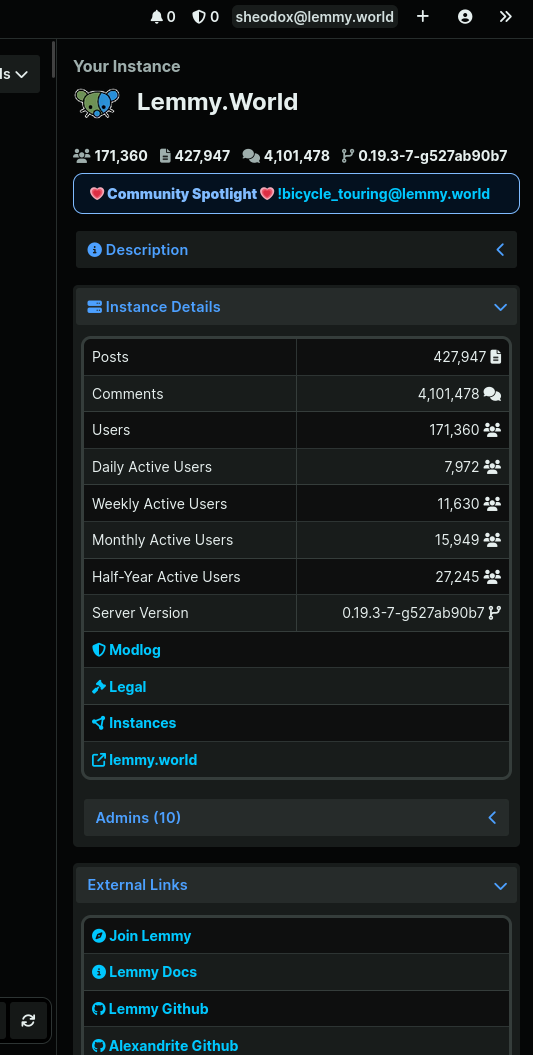
This release mostly is a redesign of the instance/community/user sidebars on the right side of those pages. Things are in clear sections, each in a collapsible section that remembers if it was open. So if you're tired of seeing your instance's description every time just close it and it'll stay closed.
Instances and communities now show their full stats, and there are now pages for the legal info and linked/blocked instances. The instance sidebar also shows the list of admins.
If you use the 'Redirect' feed layout setting added in the previous release it now responds to clicks directly on the image or the background of cards.
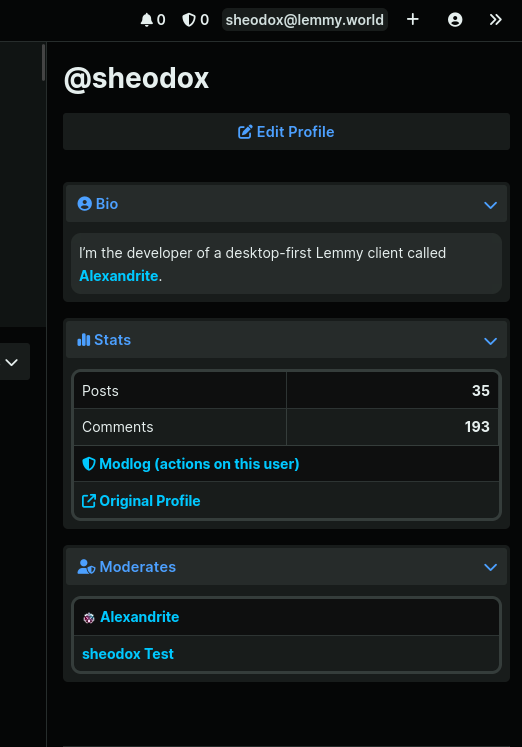
When looking at your own profile there will be an "Edit Profile" button at the top of the sidebar.
I hope this isn't a question that's already been asked to death, in app search for "mbin" isn't all that helpful.
I'm still in the stages of looking for a permanent home here in the fediverse. So far mbin has really caught my eye because it's basically Lemmy+ for all intents and purposes (at least for mine). I'm not all that happy with what looks like the only Android app though.
So I was wondering if there were any plans to add mbin functionality to any existing Lemmy apps? Even if I used a Lemmy app solely for the 'Threads' or Lemmy section of mbin, then used the web page or only mbin app for everything else, I would be fine with that.
I tried to see if I could sign in with the app that I'm currently using (Eternity), with the kbin.earth instance and no luck. So obviously the API is just that much different.
Are any devs here thinking of expanding their apps in future? Or is there one I've missed? I've seen more than one app with the description "For Lemmy and the Fediverse", but what exactly is meant by "and the Fediverse" is unclear.
I've seen a lot of wishes in various comments and feature requests for Lemmy to support image galleries (e.g. similar to Reddit posts with multiple images you can swipe through).
My first thought was to just detect multiple images in the post body and render those (plus the thumbnail) as a gallery instead of just the thumbnail image. That's absolutely doable, but perhaps there's a better way?
My second thought, which is what I now prefer, was to make a custom markdown container for an image gallery (the same way the spoiler tag is implemented).
e.g.
:::gallery Gallery Title



:::
It would then render that as an image gallery that can be swiped through.
Pros
- Easy to implement in most markdown libraries that support custom containers (
markdown-it,marked-js, etc) - Easy syntax for users
- Allows explicitly creating a gallery instead of relying on implicit behavior (e.g. detecting / rendering multiple post body images as a gallery)
Cons
- The custom markdown container would need to be implemented by clients (preferably more than just one or two)
- It wouldn't work in Lemmy-UI (hey, they should have to adopt one of our features for a change)
- The "title" component of the markdown image syntax would be interpreted by some clients as the code for a custom emoji, so that may need to be omitted if we want this to fail mostly-gracefully in less capable apps (cough Lemmy UI cough).
Thoughts? Other suggestions?
cross-posted from: https://lemmy.world/post/24420184
Hello, it's been a while!
I did most of this release like 6 months ago but never got around to finishing it up until yesterday.
There's a bunch of small theme changes, biggest being a slightly different header bar, and in general a lighter light theme and darker dark theme.
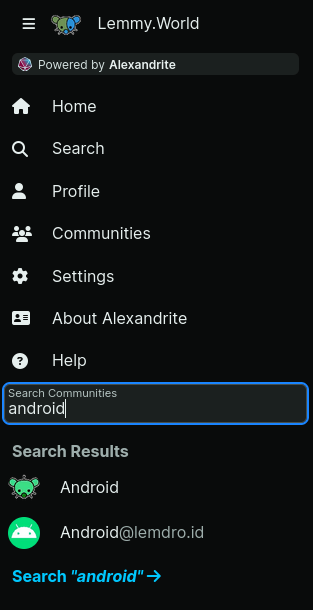
There's now a search field in the sidebar which lets you quickly search through your subscriptions, with a link to a full community search. You can search for a community by name, or for example
@lemmy.worldto see all from a certain instance.
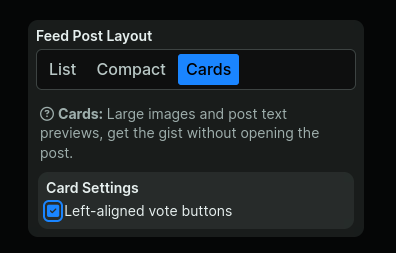
By default now when using the "Card" layout the vote buttons are on the left now and all the buttons on this layout are a bit larger. If you prefer the vote buttons on the right like it was you can change it back in the settings.
On all the feeds there's now a refresh button on the bottom right so you don't need to refresh the whole tab.
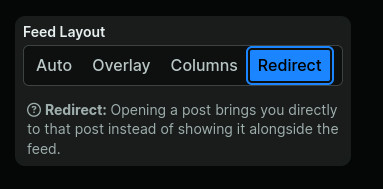
There's a new "Feed Layout" option that makes it so clicking post links will bring you to that post page directly instead of opening it in the overlay or a second column.
That's about it for now! I hope to add some more missing features soon!
ie. that paginates the feed? I realise that Lemmy clients modeled their design after the for-profit apps, but the incentives that lead to infinite scroll are now gone.
Edit: while I'm at it, I wanted to say that I think it'd be a cool feature if apps supported sharing your blocklists.
hello! im developing lemmy client (on html5). i tried to do login function but... when i try to fetch /v3/user backend with auth-token it give me error:
{
"error": "no_id_given"
}
but why? what im doing wrong? if you want here is my source file on github ( function: getLoggined() )
Cross-posted from "1.4.28 Released" by @[email protected] in [email protected]
1.4.28
Note: I only crosspost release info here when there are new features worth mentioning, so I copied over some of the notes from the previous release that I didn't post. Also, the image is just the only clearly visible new feature (formatting help/cheatsheet). I added that just so it would roll-up the two announcement posts into cross-posts.
This release brings a few bugfixes and several quality of life improvements. Also, mods are now able to see the votes on submissions to their communities (if their instance is on 0.19.4 or above).
Bugfixes
- [Bug/Annoyance] When highlighting text in the markdown editor and using the toolbar buttons (e.g. highlight a word and click "bold"), the text area would annoyingly scroll to the bottom. No longer does it do that.
- [Bug] Default moderation template had a missing piece (community) and didn't really make sense.
- [Bug] Don't poll notifications from Notification system timer handler if no active profile. The poll function didn't actually run, but no reason to call it if no profile
- [Bug] Usernames in direct message headers were improperly truncating
- [Regression] The 'Filter Annoying CC Licenses on Comments' option wasn't working since the markdown pre-processor re-write.
- [Bug] Ensure post titles are not linkified. This includes both regular URLs in the title (typically flotsam from Mastodon) and unwanted
mailto:[email protected]email links when the titles contain[[email protected]](/c/[email protected])or@[email protected]. - [Bug] Dynamically import separate CSS themes for HighlightJS depending on app theme. Makes code blocks easier to read since the default styling assumed light theme.
- Known Quirk: Unfortunately, this is not reactive to changing the app theme without refreshing the page.
Minor Changes
- [Settings] Moved inbox/notification related settings to new section in
/settingspage. - [Notifications] Notification poll interval is now configurable
- [Infrastructure] Removed unused settings key for notificaiton rate
- [Infrastructure] Can now specify
sectionURL param on/settingspage to open the specific panel (useful for linking to a settings section; yet to be implemented elsewhere) - [Direct Messages] Updated the message header to be more email-like
- Can now set an option to expand all inbox, reports, and/or registration applications by default.
Vote Viewer Now Available to Mods
If connected to an instance running API 0.19.4 or higher, the vote viewer is now available to mods for items in their communities. I had always planned for it to be, but I wasn't aware that had been implemented in the API already. Apparently it's been available to mods at the API-level since 0.19.4 (thanks @[email protected] for pointing that out).
For those unaware, the vote viewer is accessible from the Moderation Modal -> View Votes... button.
Link Menu / Alternate Source Selector
The link menu / alternate source selector for YouTube-like videos now lists all user-defined Piped/Invidious instances instead of a single, static link to the currently-selected instance.
Added "RemovePaywalls.com" as an option in the archive link selector
Community Profile Modals
Post Drafts Less Likely to be Accidentally Lost
When creating a post in the community profile modal, the "Return to Home" back arrow will now prompt you for confirmation if there is anything in the post form. Helps prevent accidental loss of post draft via mis-click.
Upload Cleanup
When clicking the "return to home" button from the "Create Post" panel, the resetForm function from the post form will be called which will take care of cleaning up any uploaded media that would otherwise be abandoned.
Markdown Editor
Added new buttons to the toolbar
- Insert User Link
- Insert Community Link
- Table
- Code Block
- Formatting Help
The "Insert User/Community Link" buttons will let you search for a user and/or community and insert links to them in the body at the current cursor position. The inserted links are in the @[email protected] / [[email protected]](/c/[email protected]) format. Inline auto-complete is in the works but needs to bake a little longer.
The "Table" button will create a markdown table template.
The Code Block button is a menu which will let you select the lanaguage (or plaintext/other).
The Formatting Help button will load a modal with a markdown cheatsheet.
Toolbar Now Reflows
The markdown editor toolbar (with the formatting, emoji, image, etc) buttons will now reflow on mobile/small width screens rather than scroll horizontally.
Various Tweaks to Markdown Editor
- Heading button is now a menu; can select headings 1 through 4
- Fixed bug where highlighting text and using the toolbar buttons would always scroll it to the bottom
- Numbered and bullet lists now give you three entries
- On spoiler, code block, and lists, the cursor now goes to inside the block or in position for the first list item (respectively)
- Highlighting text and clicking the "Link" button will now automatically put the text into the link label. For example, if you highlight the text "Home" and clicked link:
- Old behavior:
Home->[Label](url)Home - New behavior:
Home->[Home](url)
Get Tesseract
Docker
ghcr.io/asimons04/tesseract:1.4.28ghcr.io/asimons04/tesseract:v1.4.28ghcr.io/asimons04/tesseract:latest
Links
- Github: https://github.com/asimons04/tesseract
- Hosted Instance https://tesseract.dubvee.org/

hello! i creating lemmy client which looks like it's from the old internet!

Cross-posted from "1.4.26 Released [Troll Buster 5000]" by @[email protected] in [email protected]
1.4.26
This release brings bugfixes, ability to upload videos, and new moderation capabilities.
Bugfixes
- Add
/reportsroute that redirects to/moderationso the email links from the API work correctly if you're using Tesseract in place of Lemmy-UI as your default frontend. - Add moderation button to crosspost items
- Long links in the modlog were not wrapping when reflowing to mobile
- Pause markdown videos/audio when leaving viewport instead of destroying (same as how post videos are now handled).
Bugfixes from 1.4.25
Didn't do a post for 1.4.25, but there were only some minor bugfixes in that release.
- When viewing a user's submissions in the profile modal from a
/c/communitypage, the post meta is hiding the community and treatinginCommunityas true. - Removed code to switch between community icon and user avatars in CommentMeta component since that's actually useless since you can't browse just comments in a community.
- Comment card colors were not reactively updating when user was banned with content removal from site/community
- When removing/hiding a community, the local cache of the community details was not updated to reflect that; had to open the app in a new tab to get a new session in order to fetch it again. The cache now updates on block/unblock/hide/unhide.
New Features
Support for Video Uploads
Less a "new feature" and more a bugfix to canonize a feature I didn't realize already existed and mostly worked lol.
The file upload handler sets the supported MIME types, but it has no way to enforce them (it's more a suggestion to the browser). A user reported that they forced a video upload, and it worked, but the process was buggy. This was a surprise since I'd never actually tested or even thought about supporting video uploads.
So I patched up the upload handler to support video/mp4 and video/webm formats. The previewer will only show the first frame as if it were a static image, but it will no longer glitch out. It will also automatically disable and hide the "Pre-convert to webp" options if a video is detected.
I'm not sure how useful this will be since most instances limit upload file sizes or disallow videos, but if you're on a supported instance, hey, you can do videos now.
Edit/Clarification: You've always been able to link to a video. This addition allows you to upload a video to your instance's pict-rs as you would an image.
New Moderation Capabilities (aka Troll Buster 5000)
Added support for community moderators and admins to issue bulk community bans/unbans. For several releases now, Tesseract has had the ability for mods (or admins) to directly ban/unban a user from a community (Community Modal -> Ban/Unban User -> Enter username -> Ban/Unban).
Now, there's an extra option to allow issuing either action in bulk for every community you moderate.
Highly useful if a known troll is roaming about (you probably already know which one I'm talking about) and you want to quickly ban them from all of the communities you moderate (whether they've posted there or not).
I'm all about being proactive, so if a known troll is making rounds, I see no reason for them to have to make a mess first when I can simply prevent the mess (or further messes).
Example: You're scrolling
/alland see some vile, racist troll posts from a brand new account. Rather than having to wait on an admin to ban them or waiting for them to hit your communities before you can do anything about it, you can simply click their username and [pre] ban them from everything you moderate. Easy peazy.
Basically, every time "that guy" goes on a trolling spree, Tesseract's mod tools adapt and get more powerful. A less polished version of this feature has been in my "private" build for a while now, but since "that guy" shows no signs of buggering off, I figured it was time to mainline it and give everyone else the same defensive capabilities I've thus far hoarded for myself.
Note: Please do not use this feature as an "I really don't like this person" button. In the wrong hands it's got high potential for abuse, I admit, but the benefits it offers outweigh the risks of a few bad mods going on a power trip.
This is a powerful feature. Please use it responsibly.
If time passes and it seems like I've handed loaded guns to a bunch of toddlers, I'll absolutely yank this feature and move it back to my private build.
Modes of Operation
It works a little differently depending on where it's invoked and whether you're a moderator and/or an admin.
In all cases, the expiration date, reason, and whether to remove content applies to all communities (i.e. the API is called for the same user with the same options and loops through the list of communities you moderate).
User Profile Modal
New option in the user profile modal to ban/unban that user from all of your moderated communities. Available to Mods + Admins

This button is also available in the Moderation Modal as well as the quick actions on the moderation reports.
Ban Instance Modal (Admins) With Option to Ban from all Remote Communities They May Moderate
For admins, there's a new option in the "Ban User..." form to "Ban All Remote Communities". Will issue community bans for all remote communities you may be moderating in addition to the instance ban for your home instance. The "remote" filter is to avoid spamming the modlog in case you're an admin of a large instance (technically you moderate all local communities you're subscribed to).

Community Profile Modal:
The "Ban/Unban" option has been extended to allow optionally banning/unbanning the supplied user from all the communities you moderate. Available to Mods and Admins.
Here, the user is not pre-populated and you can enter the username in any of the following formats:
- Actor ID:
https://instance.xyz/u/username - @ Format:
@[email protected] - Lemmyverse Link:
https://lemmyverse.link/u/[email protected]

While "Ban" is the action shown in the screenshots, these work in reverse as well to unban them from all. The only thing that's not automated is restoring content if "remove content" was selected during the initial ban. I'm working on that, but there's no clean way to do it without restoring everything, even things that were removed prior to the ban action. As always (since this is the case for all UIs with mod tools), take care when selecting "Remove content" when issuing bans.
Note for admins: Since you technically moderate all communities on your instance, it will only issue bans for communities on your instance that you are subscribed to. The preferred flow for admins is to just instance ban them and select the option to "Ban All Remote Communities" if needed/applicable. Care should also be taken to not select that if they violate a local instance rule but not a remote community/instance rule.
Get Tesseract
Docker
ghcr.io/asimons04/tesseract:1.4.26ghcr.io/asimons04/tesseract:v1.4.26ghcr.io/asimons04/tesseract:latest
Github: https://github.com/asimons04/tesseract
Hosted Instance https://tesseract.dubvee.org/

1.4.23
This is a minor feature release. Nothing new for regular users, but there are some new capabilities and major improvements for admins to make handling registration applications easier and more powerful.
See: https://github.com/asimons04/tesseract/issues/9 for additional context and screenshots.
Bugfixes
None discovered since 1.4.22 :)
New Features
Tweaked Admin Area
Got rid of the sub-navbar menus to select which admin section is active. Now uses a button bar like is used in the user profiles.
New Registration Application Manager
What started off as simply adding a text field to the registration applications so the deny reason could be recorded turned into just flat-out re-writing the whole registration application manager.
It makes me sad that I think this is a cool feature update and very few people will actually see it or know it exists lol.
Changes include:
-
More compact/dense as it now uses the inbox / report form factor (expandable accordions)
-
Much needed visual / design overhaul
-
Can now specify the reason when denying an application
-
There's a button which will let you search for alts of the same username. Very useful if you want to see if they're instance hopping and want to check if they're a good fit for your instance. Also useful to see if someone is spinning up lots of alts rapidly (e.g. spammers).
-
A colored badge on each entry indicates the application's status:
- Pending action (Grey)
- Approved (Green)
- Denied (Red)
-
Option to create a modlog entry when approving/denying the application. Disabled by default, accessible via button and/or toggle.
- Denying an application creates a "ban user" event using the deny text as the reason. This is useful in case denial emails are still not being sent out and the user wants to check their application status.
- Approving an application will intelligently unban a user if they're banned (i.e. from a mistaken denial).
- Approving an application with a modlog entry will be a user un-ban (even if they're not banned, it'll still log it)
- Approve unban message is
Registration application approved. - Deny ban message is
Registration application denied: ${REASON_YOU_SUPPLIED}
-
More information about the applicant:
- Signup email address
- Whether the email address has been verified
- Whether the signup email address is to a known disposable/temporary email provider
Other UI Tweaks
- Crosspost items have less padding and rounded borders now
Get Tesseract
Docker
ghcr.io/asimons04/tesseract:1.4.23ghcr.io/asimons04/tesseract:v1.4.23ghcr.io/asimons04/tesseract:latest
Github: https://github.com/asimons04/tesseract
Hosted Instance https://tesseract.dubvee.org/

Cross-posted from "1.4.21 Released [Release Notes]" by @[email protected] in [email protected]
1.4.21
I'm happy to finally have this to the point I'm comfortable releasing it. I have a time-sensitive need to switch to "infrastructure" mode for a while, so I'm glad to have this release off my plate so I can do the needful on that side of things.
The TL;DR of this release is: Now supports Loops and everything else is either under the hood or a subtle UI tweak.
Overview
This release could probably be considered 1.5.0 rather than a 1.4.x point release, but I'm going to wait until I raise the minimum supported API level before bumping the minor version. Currently, I do have support for 0.19.4+ features, but they're limited to a few minor things here and there (see README.md for specifics). I've also added the capability to automatically enable/disable features that require different API versions, so I'll likely be adding some more 0.19.4+ user-facing features in the coming releases. The newer admin/mod features, if any, will need to wait until my own instance is updated past 0.19.3 since I will be unable to test those (I can test the user-level stuff against a different instnace with one of my alt accounts there).
Most of the work in this release has been re-writing core components, getting rid of some legacy stuff, and stanardizing any redundant sections with shared components. All of this is to make the upcoming task of porting to either Svelte 5 or React easier (haven't decided which yet; I'm annoyed that Svelte has so many breaking changes. We also use React at work which is more stable in the long term).
Bugfixes
-
Added missing padding on placeholder initials if there is no site logo
-
If replying to a post/comment removal via a comment reply, send the reply before removing the item otherwise the reply will fail. (when I wrote that in the 0.18.x days, you could reply to removed comments and I just never used that feature since the behavior changed in 0.19.x)
-
When switching instances or loading the site info for another instance into the site sidebar, the taglines would sometimes get stuck on the previous instance's values.
-
Images would fail to render if
@[email protected]or[[email protected]](/c/[email protected])were in the alt text since it would trigger the pre-processor to convert them into user/community links. -
Memory optimization hacks; good lord Svelte is a hoarder and refuses to let go of shit. This is a huge reason why I'm probably going to port Tesseract to React instead of going to Svelte 5. Even if the memory leaks are fixed in Svelte 5, they basically turned it into React anyway, so might as well use that.
-
Fix bug where overlap in hashtags (e.g. #Photography and #Photo) would mangle the longer tag.
-
Markdown inside of code blocks is no longer pre-processed. This should fix quirks when viewing code snippets and some of the includes get incorrectly turned into hashtags. It also let me simplify some of the regex patterns since they no longer have to account for code blocks with look aheads/behinds.
-
Linking to a community on another instance (e.g. if you want to show the community on that instance rather than just linking to the community) no longer turns into a community action badge.
-
Bugfixes for bugs introduced during the rewrites have been omitted, but a lot of time was spent tracking those down and squashing them.
Bugfixes for Image Loading and Image Proxy
For efficiency, Tesseract tries to request webp versions of non-animated images at sizes appropriate for their use. e.g. 128px for icons, 256 for thumbnail images, etc. Usually this works, but sometimes remote pict-rs gets all pissy about it. Before, this would cause the image to fail to load until opening it with the Zoom which requested the raw image URL. Now, I've added error handlers for images to fallback automatically/gracefully:
[Desired Resolution and Format] -> [Desired Resolution] -> [Raw URL at default resolution] -> [Static Placeholder Image]
Similarly, if media proxying is enabled, it will use the same fallback path but via the image proxy. Depending on the user-defined fallback behavior, it will either try the raw URL or return a placeholder image.
I've also added apng animated PNG to the list of supported images.
Guide: Optimizing Browser Settings for Tesseract
When using "click to play" on media posts (the default setting), the "autoplay" flag is implicitly set on the embed to prevent you from having to click multiple "play" buttons. However, any player besides YouTube (e.g. Invidious, Piped, PeerTube, etc) requires you to click the video again after it switches from thumbnail to embed. This is annoying, and YouTube only seems to get a default pass in Chrome/ium because Google says so.
To remedy this:
- In Firefox, this mostly works with the default settings and no settings changes are needed. However, you can set the site permissions when a media tries to play (can't seem to get to that setting otherwise?) and change autoplay to "Allow audio and video" if needed.
- In Chrome(ium): In the Tesseract tab, go into "Site Settings" and change Sound from "Automatic (Default)" to "Allow". This is very counter-intuitive, but it does address the problem.
- If running as a Chrome(ium) PWA, the app permission settings will be at:
[Three Dots Menu] -> App Info -> Settings -> More Settings and Permissions
New Features
Initial Support for Loops Videos
This has been a feature request since Loops first went live, and I finally came up with a satisfactory way to integrate Loops media. The media itself is easy to integrate. The problem is that the metadata returned for a Loops video link does not include the video URL, and there's no way to derive the video URL from the available metadata. In some cases, I can use the thumbnail image and massage that into a working video link, but more often than not, the thumbnail URL was to a pict-rs cached image rather than the value returned from Loops.
Right now, the Loops support is very "beta" but functioning well. There are a few limitations:
-
It can break at any time if Loops decides to go user-hostile and block non-browser requests via Cloudflare or something. Tesseract does a server-side lookup to basically scrape the video URL and then caches that for re-use.
-
It can also break if Loops decides to crack down on "hotlinking" the videos.
-
It only works with the main
loops.videodomain. For now, this is fine since Loops hasn't released its stack for self-hosting yet. Like Piped/Invidious, I'm basically going to have to have a list of Loops instances to detect. While this is great for decentralization, it's a huge pain in the ass when you want to make a nice client to integrate with them all. -
Loops videos are not "eligible" to always shows as embeds and must use click to play. This was a choice on my end to avoid hammering Loops with requests for videos that may or may not be watched. The lookup to get the video URL is only invoked when you "click to play" from the post thumbnail image.
-
I've reached out to the Loops team to see if they would add the
oc:videotag to the page metadata so the embed video URL can be obtained properly without such hacks. If they ever do add that, then the integration should work cleanly like with PeerTube and without the clunky requirement to have a list of known Loops instances and then scraping the video URL from those.
Alt Text Now Supported in Post Form
If the connected Lemmy instance is on API 0.19.5 or higher, the post form will now have an "alt text" field if the URL points to an image or video (uploaded or remote URL). If the URL is not an image or direct video, or the API is below 0.19.5, the alt text field will not show up.
When crossposting, the original alt text will be used if present; you can edit it as desired/if needed.
Under the Hood Highlights
-
Storage Compression: When data gets stored to sessionStorage, it's compressed first. This has yielded quite a bit of savings and is a workaround for the 5 MB per-key limit on local and session storage in the browser. 5 MB sounds like a lot when it's all text data, but since there's a lot of redundancy in the data returned from the API (e.g. two posts to the same community will each have a full copy of the community details, sidebar info, etc), it fills up fast when you're taking snapshots of the current state (which his how Tesseract keeps your position in the infinite scroll feeds). In the future, I plan to move to IndexedDB which does not have this limitiation and comes with additional benefits. The current plan is to use PouchDB as the wrapper library which opens the door to syncing with a Couch DB add-on to Tesseract's server component and allowing state to be maintained across devices :)
-
More Caching: For data that doesn't change often, such as site and community info, the loaders have been updated to first see if there is a cached record for that data. If so, it will be used to fulfill the API call. If not, it's requested from the server as before and cached until needed. Currently, site (local and remote) and communitiy details are cached. I'm looking into other places data can be cached, perhaps with a shorter validity period.
-
Initial Support for 0.19.4+ API Functions: Tesseract is still designed for 0.19.3 as its baseline. However, I updated the JS client to the latest one for 0.19.7 since it's backwards compatible. While I don't have all the newer features built-in yet, I do have some that become available when the API level supports it.
Preview Community and User Feeds in Modals
You can now view a user's or a community's feeds in their respective modals when clicking a user or community link.
The preview has also been added to the moderation modal. However, in the moderation modal, it limits the feed to just the user and community relevant to the item that initiated the mod modal. e.g. if you click the mod button for a post/comment in the FoodPorn community by user Bob, the only submissions that will be shown are Bob's submissions to FoodPorn. This should help with performing mod actions as you can check for patterns of rule-violating behavior without having to leave the mod tool.
Another use case is previewing new communities when you click on a pill-button link. e.g. if someone comments about a cool community and uses the [[email protected]](/c/[email protected]) format (as they should), you can click on it which will resolve it automatically. From there, you can click "Browse Community..." to see what kinds of posts it has before commiting to subscribing (okay, that's a very tiny commitment, lol, but you get my point).
New Feed Capabilities
The feeds were re-written as components to be more modular and consistent. Mostly, if I did my job right, you won't think I did anything at all. That said, they do have a few new tricks:
- Feed filter options for "Show Only [Liked | Disliked | Saved] Posts".
- Feed filter options for "Show Hidden", "Show NSFW", and "Show Read Posts". Requires 0.19.4+ for show hidden and 0.19.6+ for "Show NSFW" and "Show Read"
- Those options will be hidden if the instance is below the required API version.
- Can hide/unhide posts; accessible from the post action menu (three dots, top-right). Requires 0.19.4+.
- Better state preservation. The snapshot subsystem has been overhauled, and the data is now compressed before being stored into session storage
- Refreshing the browser will now clear the snapshot for the current feed and re-fetch from the API. i.e. refreshing the app/page will pull the data from the API as expected instead of reloading a stale cache / requiring to manually press the app's refresh button.
- Manual pagination is now bi-directional. You can page back without having to use the browser's 'back' button.
- Switching between communities will remember your position and sort options in each (until the snapshot expires. Currently 15 minutes)
UI Tweaks
- Clicking a community link to bring up the modal will now allow you to browse the community from within the modal (nice for previewing communities)
- Clicking the
@[email protected]in the user profile modals will copy the username to the clipboard - New vote buttons
- Redesigned comment count button on posts in feed; now shows unread count
- Redesigned crosspost container
- Moved thumbnail image to the left on link previews
- Moved 'debug' button into post/comment action menus (removed dedicated button)
- Instance names in the site cards are now clickable. Eventually they will open an instance modal with nice options (similar to user and community modals), but for now, it just goes to
/site/{instance}to view the instance details in a nice page (rather than a cramped sidebar). - Clicking "Home" in the sidebar will take you back to your previous scroll position.
Moved More Menus Out of the Sub-Navbar
I still like the UI element, but too many of the options got moved into dropdown menus in the sub-navbar. Based on feedback, that seems to have sacrificed function for form. In this release, I've moved many of the selectors closer to the elements they manage.
-
Community Browser instance selector, sort, and type menus have been moved above the community list.
-
The sort and type selector menus in user profiles have been moved into the feed component itself.
-
In the Inbox, the subnavbar elements have been removed completely, and there is a sidebar to the left of the inbox (similar to an email inbox)
-
In the Moderation/Reports area, the subnavbar selector has been removed; like the Inbox, there's now a sidebar with the relevant filtering options.
-
The main feed still has them in the subnav bar, though, since there's plenty of room on the left-hand side.

Removed Features :(
Only Specific Forms of User and Community Links are Turned into Action Badges
There's so many wild and inconsistent ways people reference communities and users. I originally tried to cover them all, but there were too many edge cases, overlaps, and times it's not desirable to do so that it became impractical.
Now, only three forms of user/community links will be turned into action badges; the rest will remain unmodified links or plain text.
Valid Community Link Examples:
https://instance.xyz/c/community[[email protected]](/c/[email protected])[Text](https://instance.xyz/c/community)
Valid User Link Examples:
https://instance.xyz/u/user@[email protected][Text](https://instance.xyz/u/user)
No Longer Valid / Won't Be Badge-ified:
/c/community/c/[email protected]/u/user/u/[email protected]https://instance.xyz/c/[email protected]
The https://instance.xyz/c/[email protected] format was removed because sometimes it is useful to link to a community on another instance to see differences due to federation, moderation, etc. In those cases, changing it to a local link is not desirable. The rest were removed because they were proving problematic to support with all the different ways people make user/community links.
As of this release, only the formats in the valid lists above will be matched and turned into action badges (load the modal for info about the community/user). Other formats, or ones that are already linked, won't be touched.
Note that the ! and @ formats do not need to be manually linked in most Lemmy clients.
Browsing Favorites / Groups as a Feed
This capability was always experimental. The initial implementation wasn't great, but it worked well enough, and I had a plan to improve it. Unfortunately, before I could put that into motion, the Lemmy devs, in their infinite "knows better than everyone else / if Lemmy UI doesn't use it, no one should" wisdom, removed the post ranking metrics from the API. This meant I could no longer do any kind of sorting beyond score and date.
So, since then (0.19.0 or thereabouts), the custom feeds feature has remained in place, crippled, and begging for death. In 1.4.21, I finally decided to put it out of its misery.
Community groups and favorites are still available, but they're only used for organizing communities now. Favorites give you quick access to your most-visted communities, and groups are still useful to keep tabs on your subscribed communities.
I do have a plan to resurrect the feature, but it's going to require backend support. I have a partial Tesseract API server, but I've not worked on it in a good while. Even still, if I do dust that off and go that route, custom feeds will only work for the "default" instance Tesseract is deployed to and only if the admin runs the API service for it. Not sure how practical that will be, but since it's something I would want to offer on my own instance, I may still work toward it, though at a low priority.
Option to Disable Automatic Timestamp Updates
I changed the way the timestamps on posts/comments, etc update. Prior to this release, each had its own setInterval in the component and operated independently. In this release, I introduced a system timer that dispatches events at an interval. The date components now simply listen for this event and recalculate. With this change, the option to disable them doesn't really provide any benefit.
Changes and Enhancements
Community Explorer
- Moved listing type, sort options, and keyword search out of sub-navbar and into the "feed" area.
- State is now maintained in the URL, so paging back and forward will keep the state correctly (it didn't maintain any state previously)
- Calls to local and remote
getSiteare cached in session storage to reduce bandwidth (used to populate the site sidebar) - Tweaked the 'subscribe' buttons
- Added a dedicated button to go directly to the
/c/{community}page for each entry - Clicking the community name will open the community modal for additional options
- The selected instance is now route-based rather than URL param or internal state variable. e.g.
/communities/{instance} - Your home instance now has a "home" icon indicator in the instance dropdown
User Profile Pages (including local profile)
- Uses the new, component-based feed rather than the bespoke one used previously.
- User banner, stats, "about" info, and moderates list is now above the feed rather than in the sidebar (except local profile; that's still to the side except on mobile)
- "Moderates" list is no longer a separate accordion. That list has been moved into the "About Me" section (similar to user profile modals)
- Sidebar is now populated with the home instance details for the user (banner, icon, name, stats, admins, site description, legal, etc). Non-local profiles only.
- Sidebar site info is now cached in the browser's session storage to reduce network traffic and load on remote servers
- Better state preservation when navigating in/out. Right now, the snapshot validity is 5 minutes for user profiles versus 15 minutes for the main feed and communities.
- Integrated search. No longer just a shortcut to the
/searchpage with the user pre-set. - The sort options and type (posts/comment/all) menus have been moved from the sub-navbar to above the feed.
- Lots of under the hood changes, none should be visible except what's listed :)
New Inbox
- Looks/behaves much more like an email inbox
- Inbox items are collapsed into accordions. Open to view the message.
- Configurable default inbox: can be "all " or "unread". Setting is in Settings->General->Default Inbox
- Collapsible side menu to switch between message types, all, and unread. Also has convenience pagination buttons. The "mark all as read" button has also been moved here.
- Removed the dropdown menus from the sub-navbar; those are now in the collapsible side menu
- The envelope icon to the left of the message container is the "mark as read/unread" button.
New Moderation/Reports Manager
- Removed the custom buttons from the sub-navbar. Filters are now in its sidebar.
- Now uses the same layout as the inbox
- Has a sidebar for switching between unread/all and filtering by community. Also includes pagination.
- The check button to the left of the collapsible report is the resolve/unresolve button. Green check = resolved, white check is unresolved.
- Unread reports are bolded
- Can filter reports by community
- Removed the moderation action form since it's a brute to maintain and has received mixed reviews from users.
- Each item has a few quick action buttons for mod tasks. Use the "All Mod Actions..." button to bring up the moderation modal to access all options.
- Looks less awful on mobile :)
Known Quirks
- Changing any of the infinite scroll options (or switching between infinite and manual pagination) requires any existing feed snapshots to be cleared. If you switch options from the quick settings menu, it will automatically refresh the browser as a workaround hack. If you switch them from the main settings page, you'll need to manually refresh the feed or the browser to clear them. Again, I have a way to deal with this, but I'm not certain it's the most graceful (though it's more graceful than force-refreshing the browser lol).
Twitch Videos (Not Possible)
I also had a feature request to support Twitch embeds. It seemed possible (they provide the video embed player URL in the link metadata), but I can't make them embeddable because Twitch cockblocks embedding except from the "big" social media sites. So, no Twitch video embeds for Lemmy, but not for lack of trying.
Refused to frame 'https://player.twitch.tv/' because an ancestor violates the following Content Security Policy directive:
"frame-ancestors https://reddit.com/ https://www.reddit.com/ https://old.reddit.com/ https://new.reddit.com/ https://www.redditmedia.com/ https://twitter.com/ https://cards-frame.twitter.com/ https://tweetdeck.twitter.com/ https://discordapp.com/ https://discord.com/ https://embedly.com/ https://cdn.embedly.com/ https://facebook.com/ https://www.facebook.com/ https://vk.com/ https://x.com/".
Get Tesseract
Docker Tags:
ghcr.io/asimons04/tesseract:1.4.21ghcr.io/asimons04/tesseract:v1.4.21ghcr.io/asimons04/tesseract:latest
Github: https://github.com/asimons04/tesseract
Hosted/Demo Instance: https://tesseract.dubvee.org/

cross-posted from: https://sh.itjust.works/post/29038131
I'm a decent developer, but with only a couple years' professional experience and no formal training. I'm looking for open source projects to contribute to (ideally pick one or two and get dedicated to them).
I'm open to small or large projects.
I'm using this as my source of options:
https://fediverse.party/en/miscellaneous/
But I'm curious if there are other ones, or if you all have ideas about which ones are needing and deserving help.
Thanks!
Voyager F-droid/Github/Standalone releases on lemmyapps.com say last updated 9 months ago, but that's not right