That won't happen for 15 years at least, only Formula E can be fully electric.
With an FIA exclusivity deal through 2039 to be the sole EV single-seat series on the FIA menu, Formula E has plenty of time to grow.
That won't happen for 15 years at least, only Formula E can be fully electric.
With an FIA exclusivity deal through 2039 to be the sole EV single-seat series on the FIA menu, Formula E has plenty of time to grow.
I particularly like the new Mapped Route Parameters.
❌ /show/{id}/
✔ /show/{id:document}/
For multiple entities, it's cleaner and more beginner-friendly than using the #[MapEntity] attribute (which is still an option).
And imo it's a good move to deprecate "not passing the mapping" even for single entities. With the mapping the behaviour is more intuitive and "feels" less magic.
That's a valid opinion. And I admit that at some point you must move to some form of client-side rendering.
I still haven't (for some admin panels too, and websites), so I don't feel the need to switch.
Aren't you only saying, indirectly, that server-side rendering is "antiquated"?
Unless you mean that mixing logic with templates is bad, in which case I agree.
Funny story. 50 years ago, to this very day, a revolution occurred in which Portugal took down its dictatorship.
The following day some public administrator/manager sent a letter complaining about people missing work!
Translation after the letter

Your Excellency Director General
I inform Your Excellency that yesterday, April 25, 1974, several employees were absent from work, claiming that a revolution had occurred in the country.
I clarify that this revolution was not authorized by superiors, and no justification was seen for the absences, especially as the service was considerably delayed.
As the current legislation does not provide for absences due to the occurrence of revolutions, I submit the matter to your high discretion, in the certainty that it will deserve due attention.
If it’s one of those things to try to make it easier for the technically challenged but ends up making more advanced techniques difficult or impossible I’m not a fan.
In my opinion, the issue in this post is an outlier (although a surprisingly bad one).
My experience with blocks (or the "Gutenberg editor") has only been in creating custom blocks, I can't speak for using built-in blocks or blocks bundled in plugins.
With this context in mind, I've really liked this new editor used in conjunction with the "Advanced Custom Fields" plugin.
And you can still use those old page builders like Visual Composer/WP Bakery (which I hate) or create templates yourself for each page, this is just another tool.
I haven’t dived into it enough yet to see what purpose it serves or problems it aims to solve.
I know of a project which is a good example. Very large website, but most of their content is written by non-technical people (regarding the web). They have a small team which makes custom blocks and dictates how they are used by other people when posting new content.
I think using blocks helped them to maintain and improve a cohesive design even with so many people editing the website and after considerable years.
I wasn’t convinced that trying to take a more advanced product like WordPress and dumbing it down for non-technical use cases was the best idea
In that regard I reckon this is a step in the right direction for the WordPress ecosystem (but again, my experience is limited).
The band played 2 early albums + their latest one in sequence. Listening to whole albums in one go was great for many reasons.
Fellow PT-PT ISO user here. And although I use PT-PT in the OS, both my mechanical keyboards' physical layout is DE ISO, which has most special symbols in the same place. (finding DE keyboards is easier)
I've considered switching to UK ISO before. Typing brackets "[] {}" and a semicolon ";" is harder in PT-PT.
Especially the curly brackets {}, which are really awkward to type with my small hands.
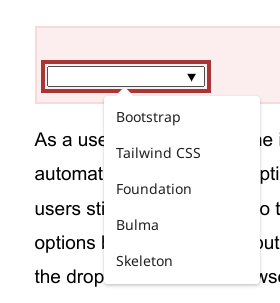
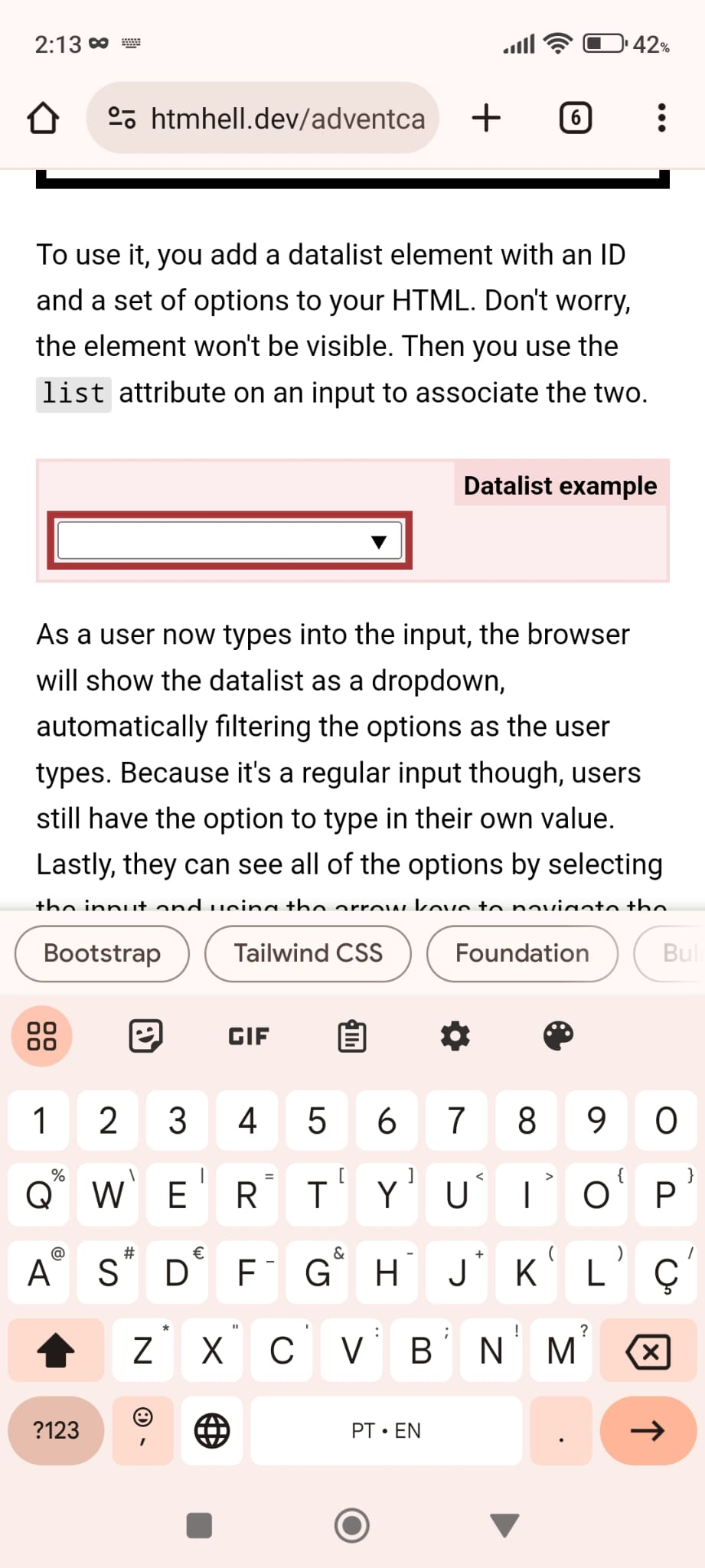
Not a fan of datalist:
select:
Somewhat liked Chrome's implementation in Android:

I don't agree with the problem they aim to solve with those goals.
But today it takes several years of mastering tools and frameworks to get to that stage. HTML First principles should allow people to unlock that feeling, and level of mastery, much earlier on in their coding journey.
The onboarding process can be made easier for devs new to the project (junior or senior) with decent documentation. Just enough install/build the project in their local machine and understand the gist of the technologies.
Oh you meant eliminate the flow limit, I thought you meant eliminate the fuel itself. And I agree (with the caveat you said, also limiting the total amount).